Statics¶
Statics widgets do not depend on the selected platform, therefore the ‘Choose platform’ parameter will not appear in any of the widgets described below.
Text
Text widget allows the user to insert text labels in the workspace.

Text¶
Right click on the text to access its options (Duplicate, Edit and Remove).
Options \(\rightarrow\) Edit: This allows the user to access the Text configuration menu.
Widget Options:

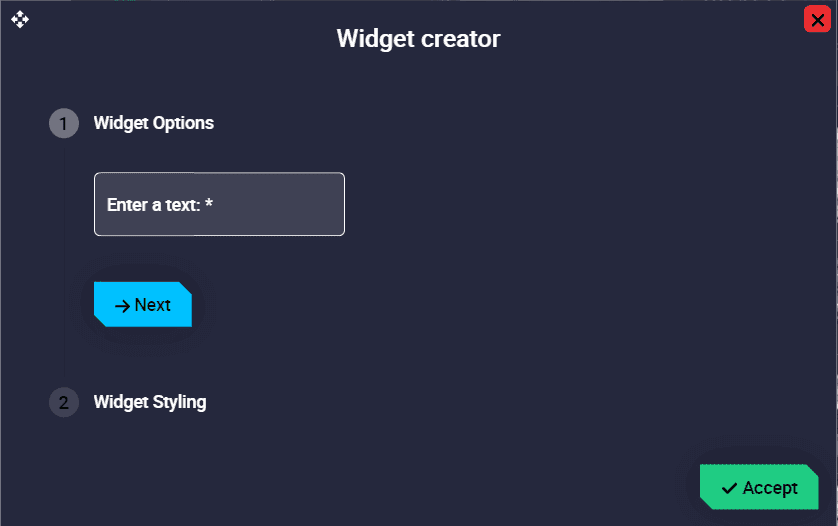
Text configuration¶
Enter a text: Enter the desired text to be displayed as a label.
Widget Styling: This widget has the ‘basic’ Widget Styling configuration described in the Widget common configuration.
Image
Image widget allows the user to insert an image in the workspace.
Note
A gif can also be added with this widget.

Image¶
Right click on the image to access its options (Duplicate, Edit and Remove).
Options \(\rightarrow\) Edit: This allows the user to access the Image configuration menu.
Widget Options:

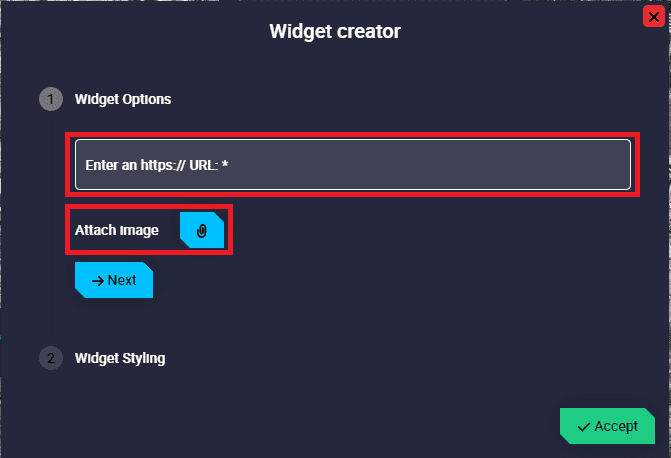
Image configuration¶
Enter an https:// URL: Users can enter the URL of the image to be displayed.
Attach Image: It is possible to import an image from PC.
Widget Styling: This widget has the ‘basic’ Widget Styling configuration described in the Widget common configuration.
An example is given below:

Image example¶
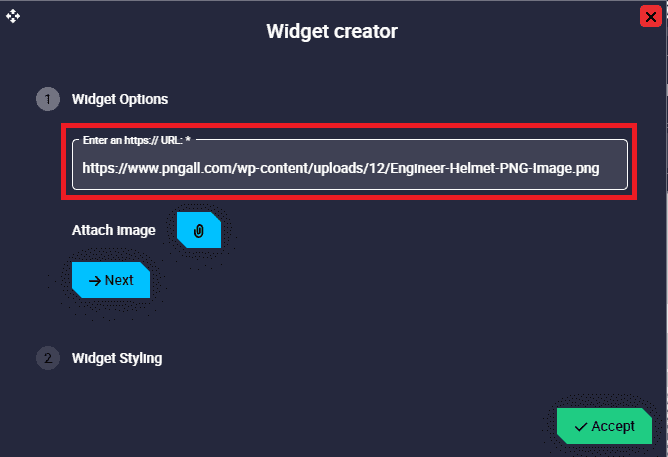
As can be seen in the figure below, this image has been imported from the browse.

Image configuration - Widget Options example¶

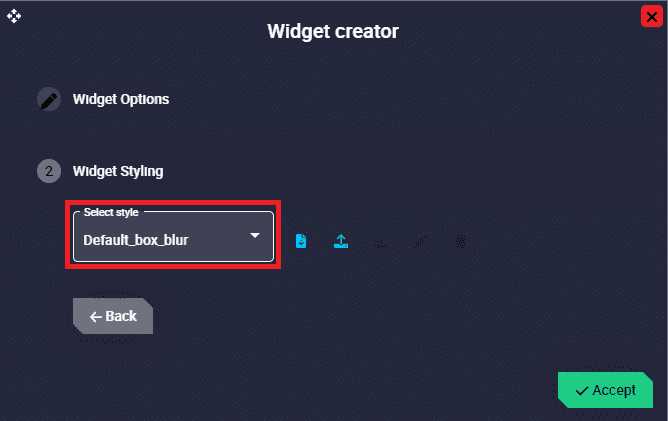
Image configuration - Widget Styling example¶
Iframe
Iframe widget allows the user to embed a web page as a widget in the workspace.
For example, useful websites could be: the windy website, the veronte operations manuals, the web application of the external radio if it is being used for operation, etc.

Iframe¶
Reload page: Refreshes the web page embedded as a widget.
Move: Allows the user to move the widget to the desired position in the workspace.
Options:
Duplicate: Duplicates this widget.
Edit: This allows the user to access the Iframe configuration menu.
Widget Options:

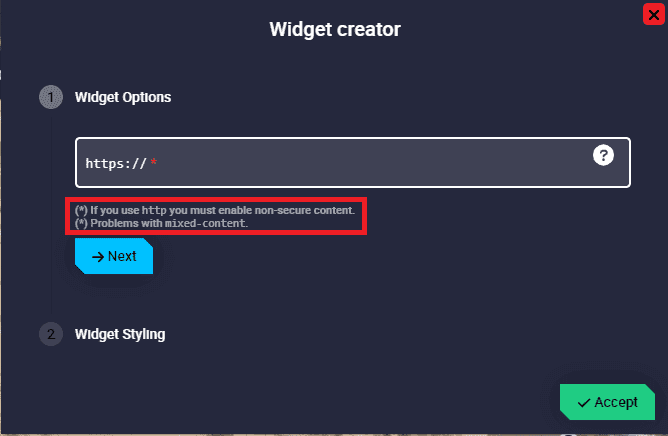
Iframe configuration¶
https:// : Users can enter the URL of the web page to be displayed.
In order to be able to view the video recording from a gimbal and also tracking directly with the image, users must copy here the URL generated by the Web Converter, which converts from RTSP to WebRTC.
Warning
Pay attention to the notes in the widget!!
Widget Styling: This widget has the ‘basic’ Widget Styling configuration described in the Widget common configuration.
Remove: Deletes this widget.
Some examples example are given below:
Example 1:

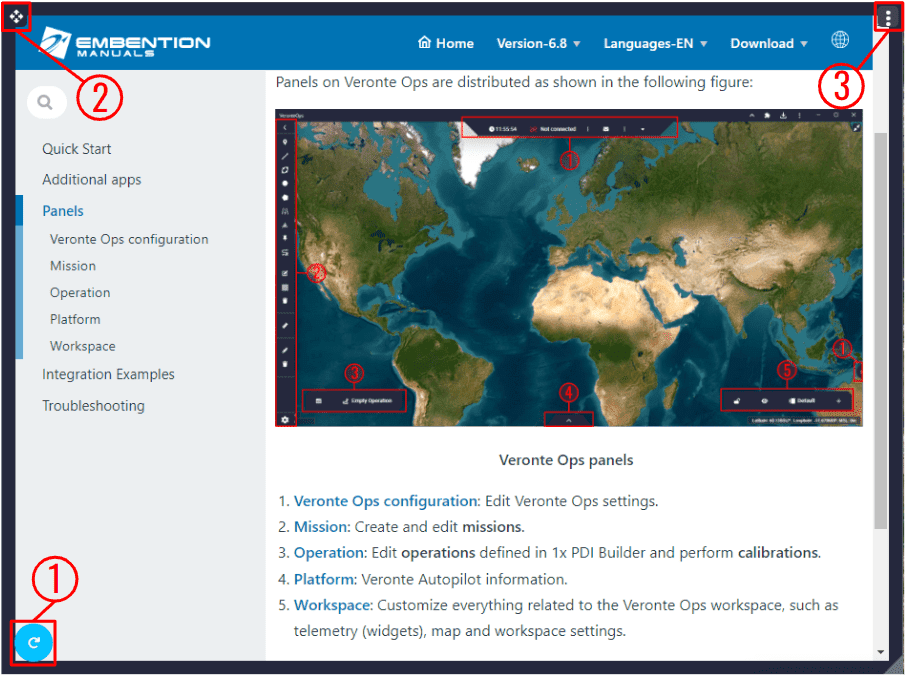
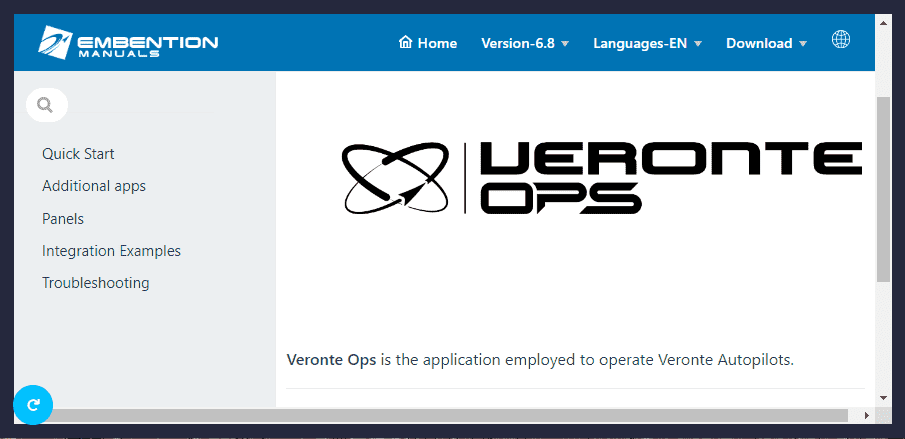
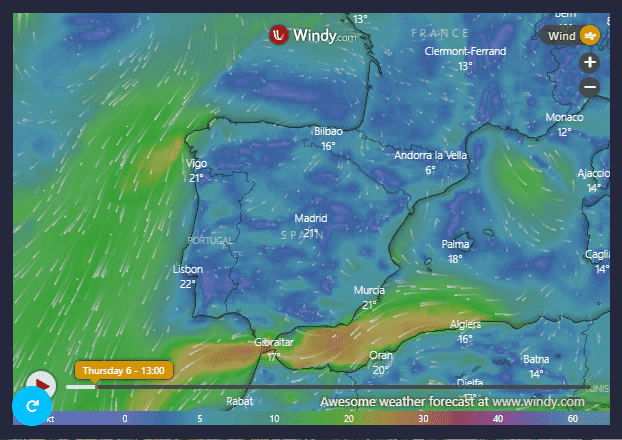
Iframe example 1¶

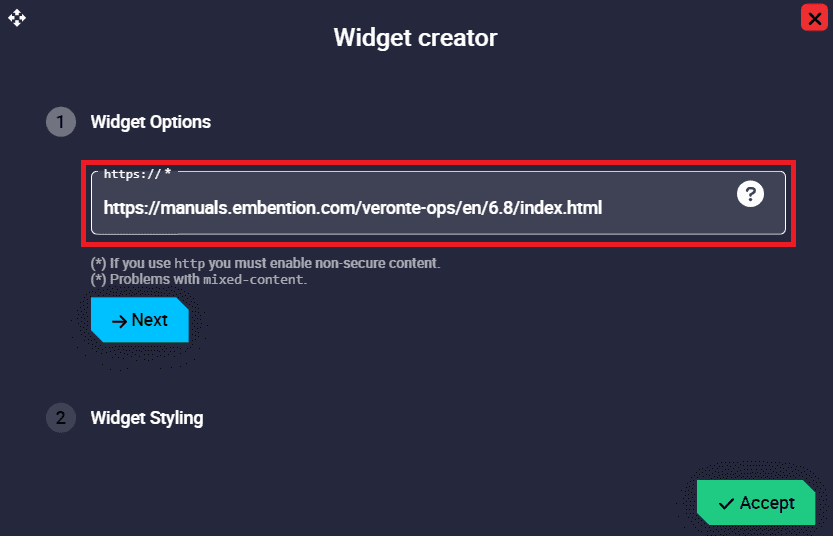
Iframe configuration example 1¶
Example 2:

Iframe example 2¶

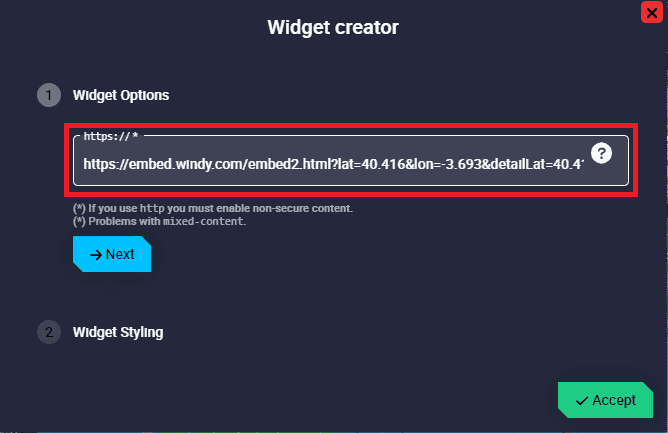
Iframe configuration example 2¶
Video
Video widget allows the user to insert a video in the workspace.

Video¶
Click the ![]() button to access its options (Duplicate, Edit and Remove).
button to access its options (Duplicate, Edit and Remove).
Options \(\rightarrow\) Edit: This allows the user to access the Video configuration menu.
Widget Options:

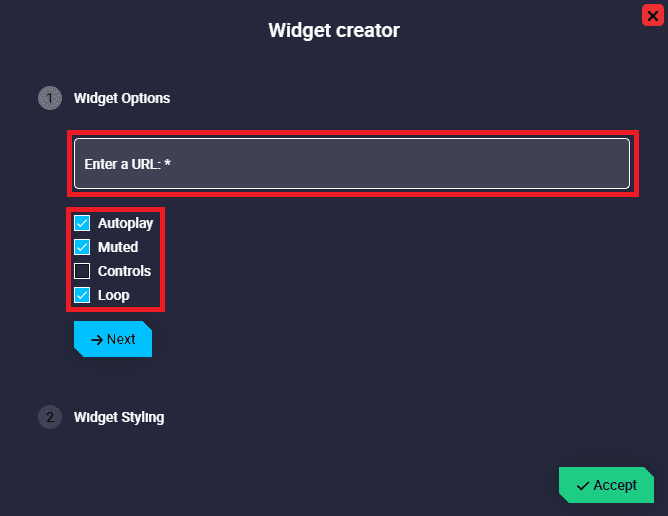
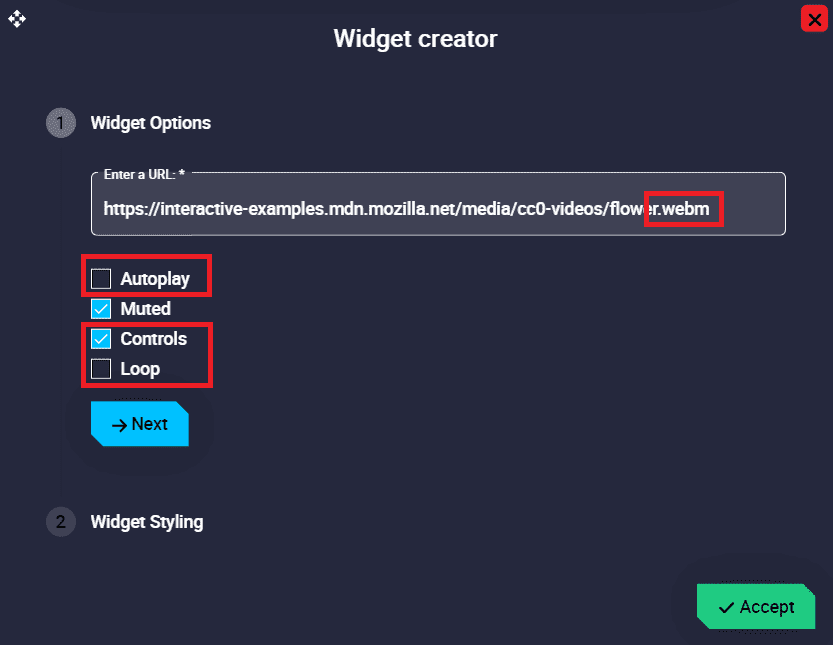
Video configuration¶
Enter a URL: Users can enter the URL of the video to be displayed.
Caution
The video must be in
.mpa4,.ogg,.webmor.aviformat.Autoplay: The video plays automatically when the user enters its URL. By default it is enabled.
Muted: The video can be muted/unmuted. By default it is enabled.
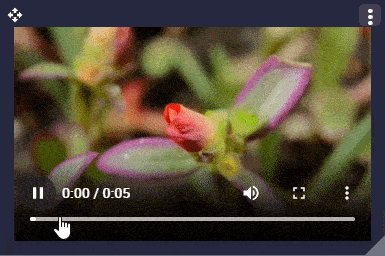
Controls: Video controls can be added to the widget. Controls such as* play/pause*, mute/unmute, full screen, etc. By default it is disabled.
Loop: Video plays continuously, like a gif. By default it is enabled.
Widget Styling: This widget has the ‘basic’ Widget Styling configuration described in the Widget common configuration.
An example is given below:

Video example¶

Video configuration example¶
