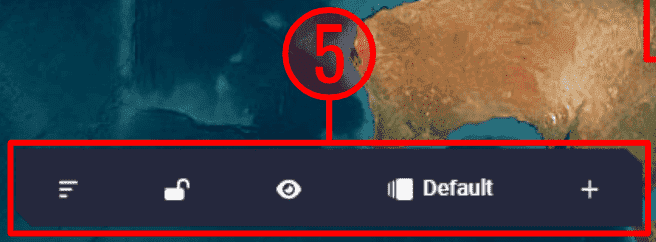
5. Workspace

Workspace settings allow the user to customize any information to be displayed on the screen for monitoring the operation.
Attention
Although Veronte Ops cannot be extended to multiple screens, it is possible to open more than one Veronte Ops in order to display all the widgets necessary for the operation.
© 2025 Embention. All rights reserved.